Block 6: Openshift Plattform kennenlernen
Auftrag 6.1: OpenShift APPUiO Projekt einrichten
Container Registry Login
Als Container-Registry, verwenden wir die Github Container Registry. Um Images zu verwalten und in OpenShift abzufragen, befolgen Sie folgende Schritte:
Schritt 1 - Token Erstellen
Erstellen Sie unter folgendem Link einen (Classic) Personal Access Token (PAT) mit den write:packages Berechtigungen.
https://github.com/settings/tokens
Schritt 2 - Docker Login
Loggen Sie sich nun lokal in die Container Registry ein. Als Passwort dient ihnen der zuvor erstellte PAT.
docker login ghcr.io -u <Github Username>
Schritt 3 - OpenShift Login
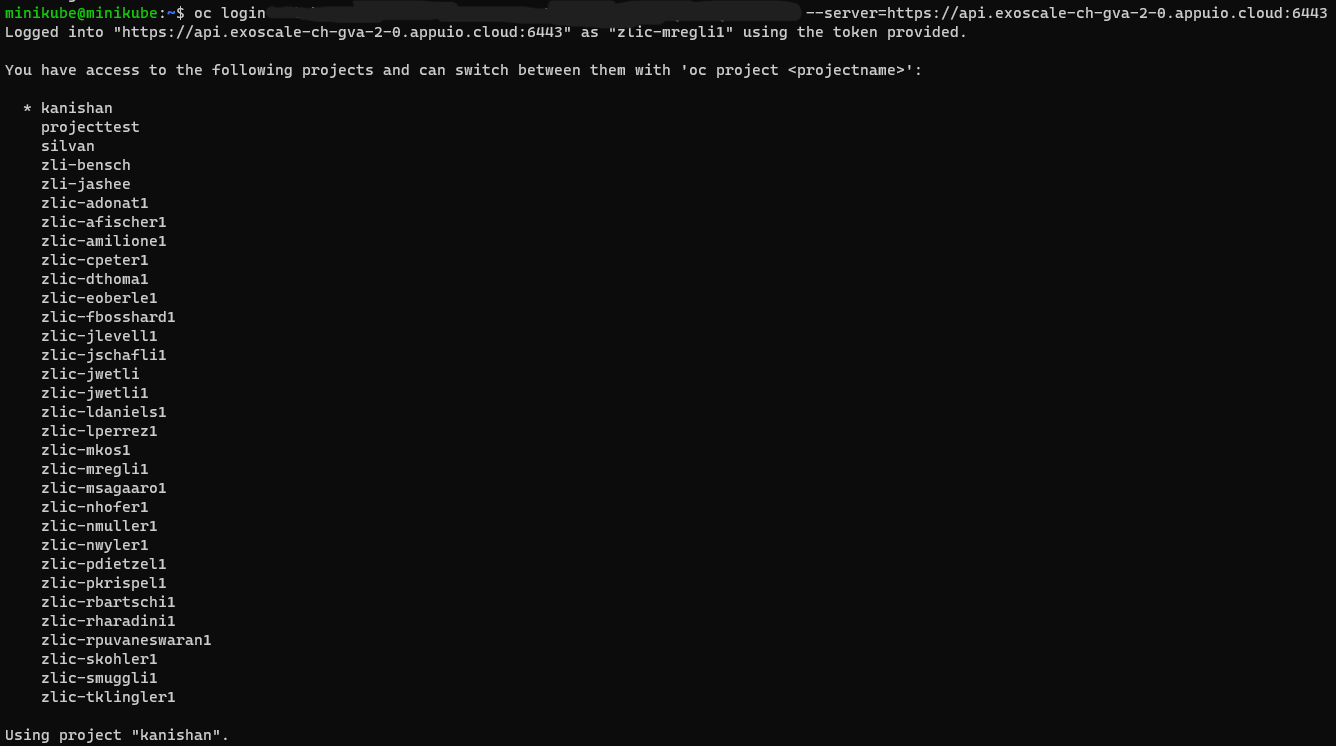
Damit OpenShift ihre privaten Container-Images herunterladen kann, müssen sie für ihr Projekt die Zugangsdaten definieren. Stellen Sie sicher, dass Sie sich auf dem korrekten Projekt befinden:
oc project <openshift username>
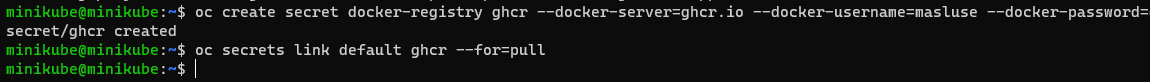
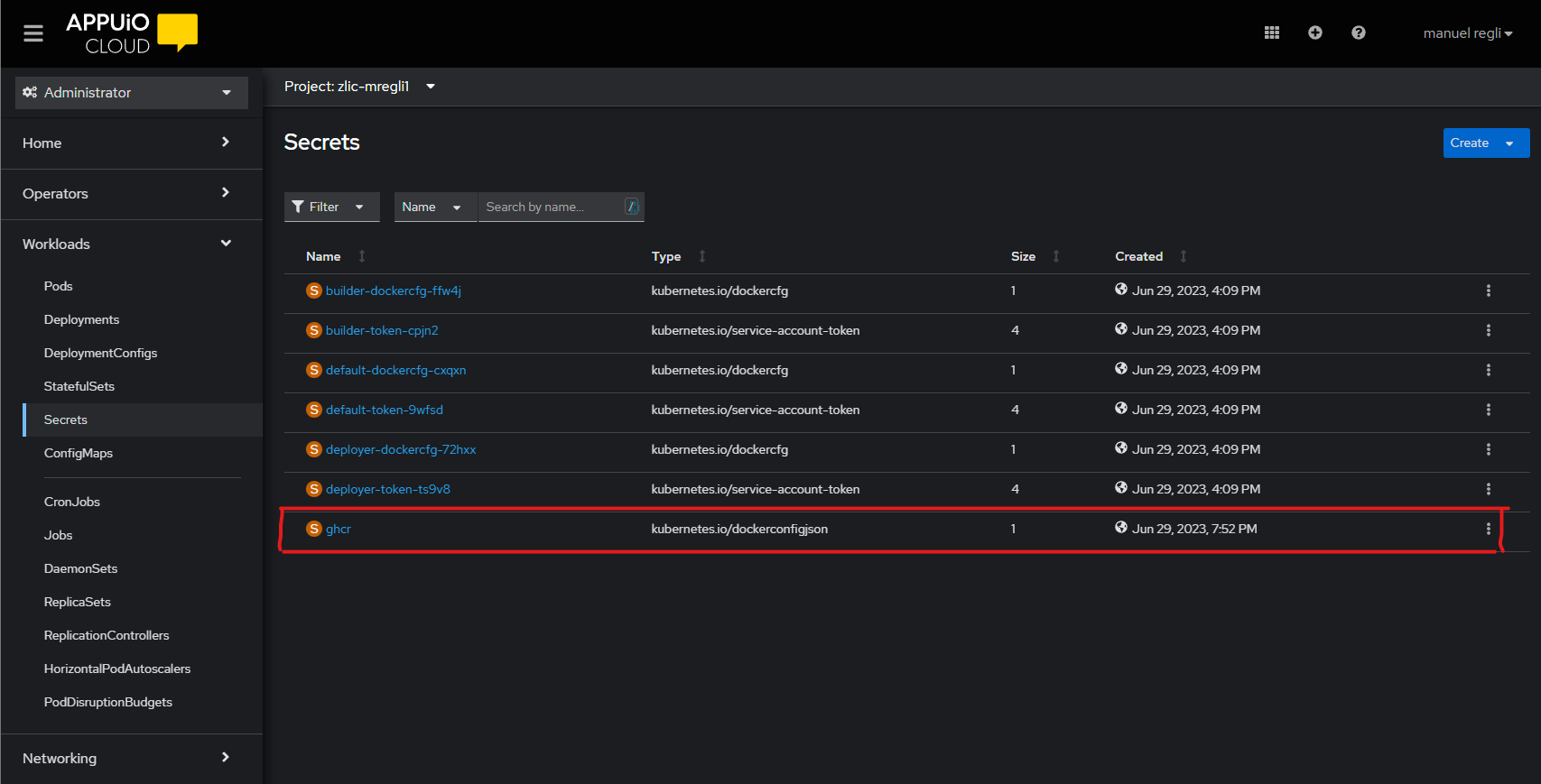
Erstellen Sie anschliessend ein Secret mit den Credentials und konfigurieren Sie die Credentials als Default:
oc create secret docker-registry ghcr --docker-server=ghcr.io --docker-username=<Github Username> --docker-password=<Github PAT>
oc secrets link default ghcr --for=pull
Auftrag 6.2: HTML-Seite auf OpenShift deployen
-
Erstellen Sie einen neuen Ordner und kopieren Sie die HTML Seite aus Auftrag 1.1 und das Dockerfile aus Auftrag 3.2. Ersetzen Sie das Baseimage "nginx" mit "nginxinc/nginx-unprivileged".
cd mkdir auftrag-6.2 cd auftrag-6.2 echo '<H1> Auftrag 6.2: HTML-Seite auf OpenShift deployen </H1>' > index.html echo 'FROM nginxinc/nginx-unprivileged' > Dockerfile echo 'WORKDIR /usr/share/nginx/html' >> Dockerfile echo 'COPY index.html index.html' >> Dockerfile -
Builden und testen Sie den Container, sodass dieser die Webseite auf Port 8080 publiziert.
docker build -t ghcr.io/<Github Username>/html-page:v1 . docker run -p 8080:8080 ghcr.io/<Github Username>/html-page:v1 -
Pushen Sie den Container in die Github Container Registry:
docker push ghcr.io/<Github Username>/html-page:v1 -
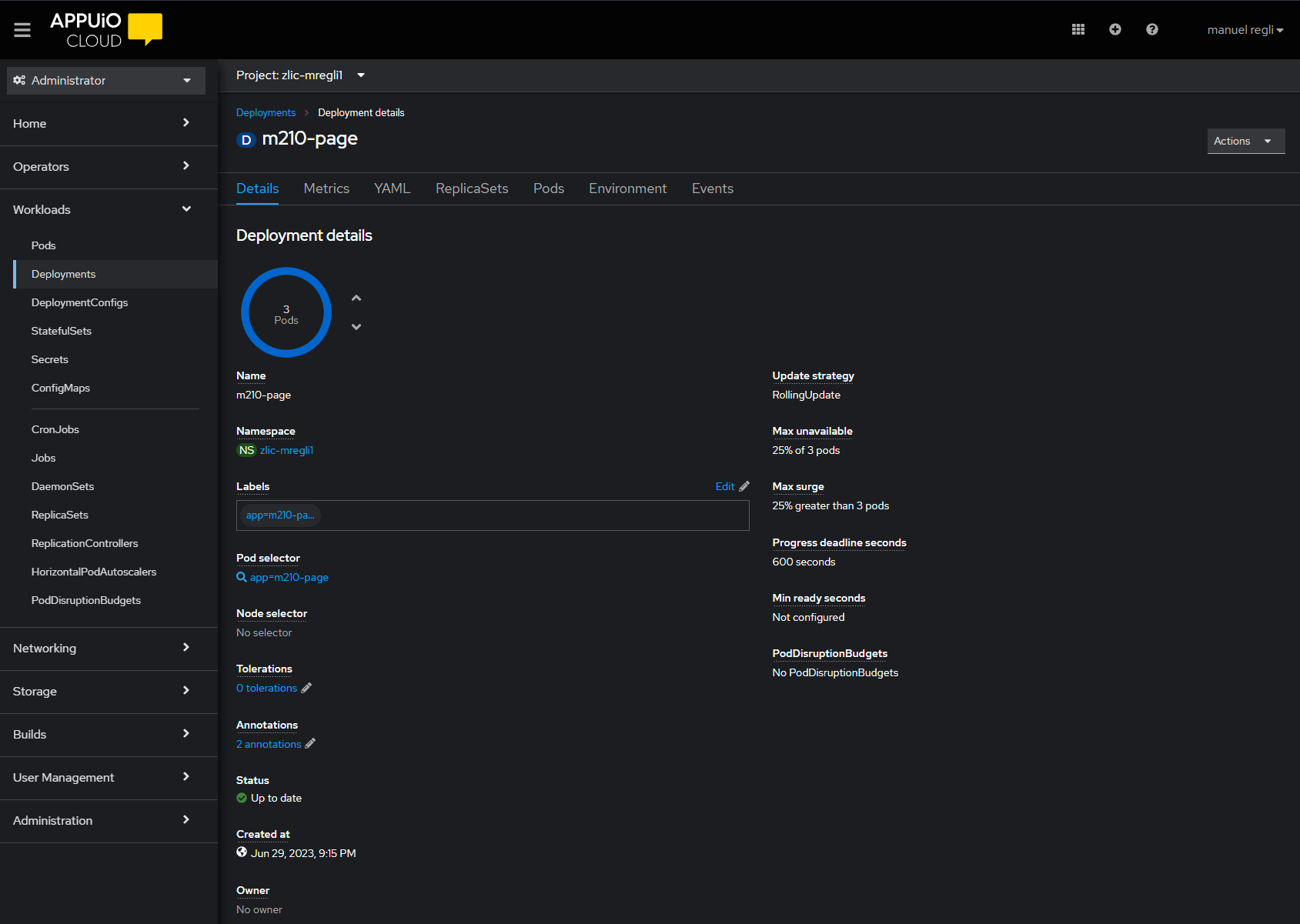
Erstellen Sie ein Deployment für den Container, wie Sie es in Auftrag 4.2 gelernt haben. Und applizieren Sie dieses:
apiVersion: apps/v1 kind: Deployment metadata: name: m210-page labels: app: m210-page spec: replicas: 3 selector: matchLabels: app: m210-page template: metadata: labels: app: m210-page spec: containers: - name: m210-page image: ghcr.io/masluse/html-page:v1 ports: - containerPort: 8080oc apply -f deployment.yamlapiVersion: apps/v1 kind: Deployment metadata: name: m210-page labels: app: m210-page spec: replicas: 3 selector: matchLabels: app: m210-page template: metadata: labels: app: m210-page spec: containers: - name: m210-page image: ghcr.io/masluse/html-page:v1 ports: - containerPort: 8080 --- apiVersion: v1 kind: Service metadata: labels: app: m210-page name: m210-page spec: ports: - name: 8080-tcp port: 8080 protocol: TCP targetPort: 8080 selector: app: m210-page sessionAffinity: None type: ClusterIP --- apiVersion: route.openshift.io/v1 kind: Route metadata: labels: app: m210-page name: m210-page spec: port: targetPort: 8080-tcp to: kind: Service name: m210-page tls: termination: edge insecureEdgeTerminationPolicy: Redirectoc apply -f deployment.yaml -
Rufen Sie die erstellte Route ab und testen Sie die Webseite:
oc get routeshttps://m210-page-zlic-mregli1.apps.exoscale-ch-gva-2-0.appuio.cloud/












No Comments